
Wo man auch hinschaut laufen und stehen die Menschen mit gesenkten Köpfen auf den Straßen, in Bussen, Bahnen, Haltestellen, Wartezimmern… Der Grund dafür ist keine weltumgreifende Nackenentzündung sondern die Verbreitung von mobilen internetfähigen Geräten, sprich; Smartphones & Tablets!
Wer eine eigene Internetseite betreibt oder diese plant, sollte sicher stellen, dass die eigene Homepage über Smartphone und Tablet schnell geladen und problemlos per Touchdisplay bedient werden kann. Wäre doch schade wenn der Herr an der Bushaltestelle, statt auf Ihrer Internetseite, lieber auf der Konkurrenzseite surft und kauft, da Ihre Internetseite mobil zu lange geladen hat!
Wir haben für Sie zusammengefassen um was es bei mobilen Internetseiten geht, welche Anforderungen bestehen – aber vor allem – Lösungen für mobile Internetseiten made by ERNST MEDIA.
Änderung des Surfverhaltens durch Smartphones und Tablets
Die Zeiten in denen Internetseiten nur über Desktop-PCs, also Heimcomputer, aufgerufen wurden, sind lange vorbei. Seitdem Smartphones und Tablets wie iPhone, iPad, Blackberry, Galaxy unc Co. den Markt erobert haben, wachsen die Zugriffe auf Internetseiten über mobile Geräte stetig. Die Nutzung von Internetseiten von unterwegs per Handy, oder per Tablet auf dem Sofa, ist selbstverständlich geworden. Dieser Trend spiegelt sich auch deutlich in den Zugriffszahlen von Internetseiten, den sogennanten Besucherstatistiken, wieder: Erfolgten 2010 noch über 90% der Zugriffe auf Internetseiten über Desktop-Rechner, so ist die Verteilung 2016 bereits bei 50% Dekstop-PCs, 35% Handys und 15% Tablets.
Benutzerfreundlichkeit von mobilen Internetseiten
Die Anforderungen an Internetseiten, welche über mobile Endgeräte aufgerufen werden sollen, unterscheiden sich erheblich von herkömmlichen Internetseiten und haben maßgeblichen Einfluss auf die Planung, Gestaltung und Umsetzung von mobilen Internetseiten. So müssen mobile Internetseiten mit Menüs ausgestattet werden welche problemlos über Touchdisplays steuerbar sind. Herkömmliche Flyout-Menüs mit Hover-Funktion, wie sie zahlreich im Internet zu finden sind, müssen für mobile Versionen umprogrammiert werden.
Ladezeiten und Datenvolumen
Auch das Datenvolumen einer Internetseite, welche über UMTS, GPRS oder HSCSD übertragen wird, ist ein maßgeblicher Faktor für die sorgenfreie, schnelle und benutzerfreundliche Nutzung. Ein 1600×800 Pixel großes Hintergrundbild einer Internetseite macht auf einem Desktop-PC mit WLAN eine gute Figur; Die selbe Bilddatei auf einem Handy per UMTS zu laden ist hingegen wenig sinnvoll – nicht nur das sich die Ladezeit der Homepage extrem verlangsamt, auch die eigentliche Gestaltung des 1600×800 Pixel großen Hintergrundbildes macht auf auf einem Smartphone mit weit geringerer Ausgabegröße keinen Sinn.

Mobile Internetseiten – wie man es richtig macht: Responsive Webdesign!
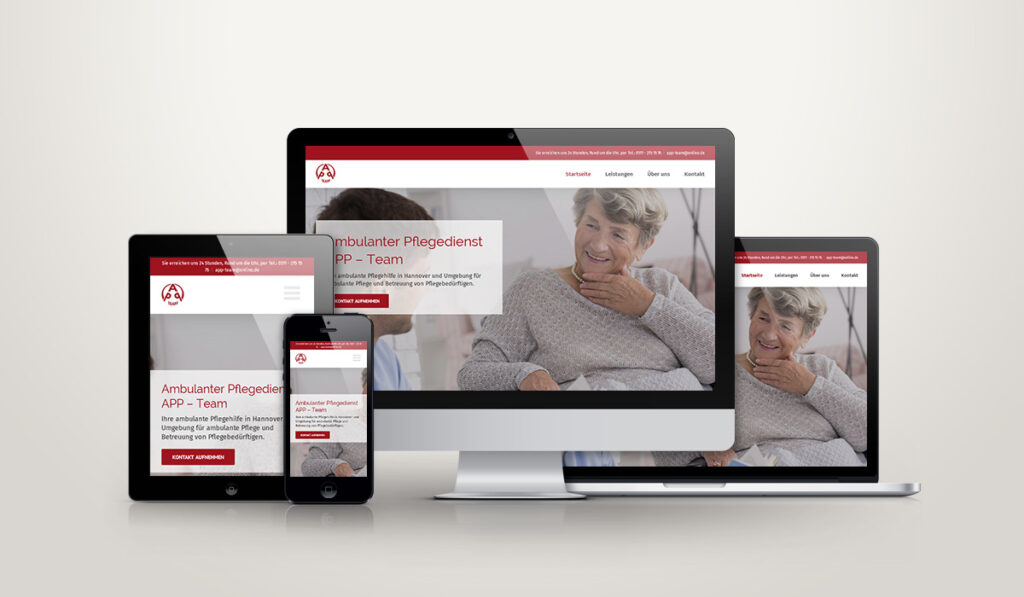
Das Zauberwort für moderne mobile Internetseiten heißt Responsive Design bzw. Responsive Webdesign. Hinter diesem Begriff versteht man die Erstellung, mit Konzept, Gestaltung und Programmierung, einer Internetseite, welche sich automatisch dem Ausgabegerät anpasst. Dies geschieht über die Verwendung von sogenannten Breakpoints im CSS Code. Eine Responsive Internetseite wird z.B. auf einem 27″ großem Monitor automatisch anders dargestellt als auf einem Smartphone. Die 27″ Variante kann z.B. ein Menü mit vielen Menüpunkten problemlos nebeneinander darstellen, auf einem Smartphone hingegen wäre dafür nicht ausreichend Platz vorhanden. Durch das Responsive Design Konzept liefert an dieser Stelle die mobile Version auf dem Smartphone dieselben Menüpunkte automatisch untereinander an und versteckt auf Knopfdruck die Menüpunkte im sogenannten „Burger-Symbol“. Dadurch lassen sich Inhalte und Menüführung auf Smartphones vereinen, ohne das die Inhalte durch sperrige Navigationen oder zu groß skalierte Designelemente, verdeckt werden. Bilder welche per CSS eingebunden wurden, können ebenfalls über Breakpoints ausgetauscht werden – somit kann man z.B. drei Varianten eines Bildes, mit unterschiedlich hoher Auflösung und damit Dateigröße, an drei verschiedene Breakpoints knüpfen: Desktop, Handy und Tablet. Noch optimaler bindet man diese nicht an Geräte sondern an Anforderungen bzw. Umstände wie Groß, Mittel, Klein.
Die Ziele hierbei sind: Erreichbarkeit erhöhen, Ladezeiten der jeweiligen Internetverbindung anpassen sowie eine optimale Benutzerfreundlichkeit.
Responsive Webdesign von ERNST MEDIA erfüllt alle diese Kriterien!
Responsive Webdesign vs mobil.domain.de
Bevor sich Responsive Webdesign durchgesetzt hat, verwiesen viele Internetseiten Ihre Besucher, die per Handy auf die Internetseite zugegriffen, per Weiche, auf eine Subdomain der Hauptseite – üblicherweise mobile.domain.de statt www.domain.de. Der große Nachteil hierbei ist, dass dies zwei getrennt voneinander existierende Seiten sind – also auch zwei mal programmiert und gepflegt werden müssen – es muss also alles doppelt gemacht werden! Hierbei passiert es schnell das die Hauptseite „aktuell“, aber die Daten der mobilen Variante veraltet sind oder umgekehrt.
Bei Responsive Webdesign befinden sich die Inhalte der Desktop-, Handy- und Tabletversion in ein und der selben Datei. Es muss also nur ein Datenstamm gepflegt werden was einen deutlichen Vorteil in der Administration und zugleich der inhaltlichen Übereinstimmung gewährleistet.
Fazit
Wer mit seiner Homepage mobil erreichbar sein möchte muss auf mehrere wichtige Aspekte achten damit die mobile Version nicht zum „Schuss nach hinten“ mutiert. Langsame Internetseiten mag niemand – schon garnicht die Kunden – die mit nur zwei Klicks wieder weg und bei der Konkurrenz sind!
Lassen Sie sich bei der Konzeption Ihrer mobilen Internetseite von einem Fachmann helfen – Wir helfen Ihnen gerne!